V0.30.0.0 Release Note
注意事项
1. 某些物体出现闪烁呼吸灯效果
某些原本表现无自发光的物体,当前版本突然开始闪烁呼吸灯效果:
产生原因:
- “整体/遮罩开关”的详细说明写反了,存在概念误导。相关资源的材质参数从027开始就不符合设计使用方式,一部分使用者被误导地去把“整体/遮罩开关”当作“开启关闭功能”在使用,但是材质的“基础模式也能应用基于基础色的整体自发光”的功能没有上,所以参数上的错误也没有表现出来。
解决方案:
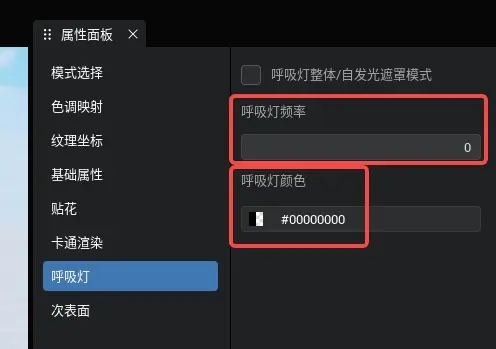
方法一:将“呼吸灯频率”设为0(关闭灯的呼吸效果),同时将“呼吸灯颜色”设为纯黑(关闭灯的自发光效果);

方法二:重新拖最新的资源原位替换;
2. 部分动画资源无法预览
由于029版本对角色动画资源类型进行了整合,资源预览功能未支持整合后的动画资源类型,导致该类动画资源无法预览,预估032版本修复
3. 部分材质平铺表现可能出现异常
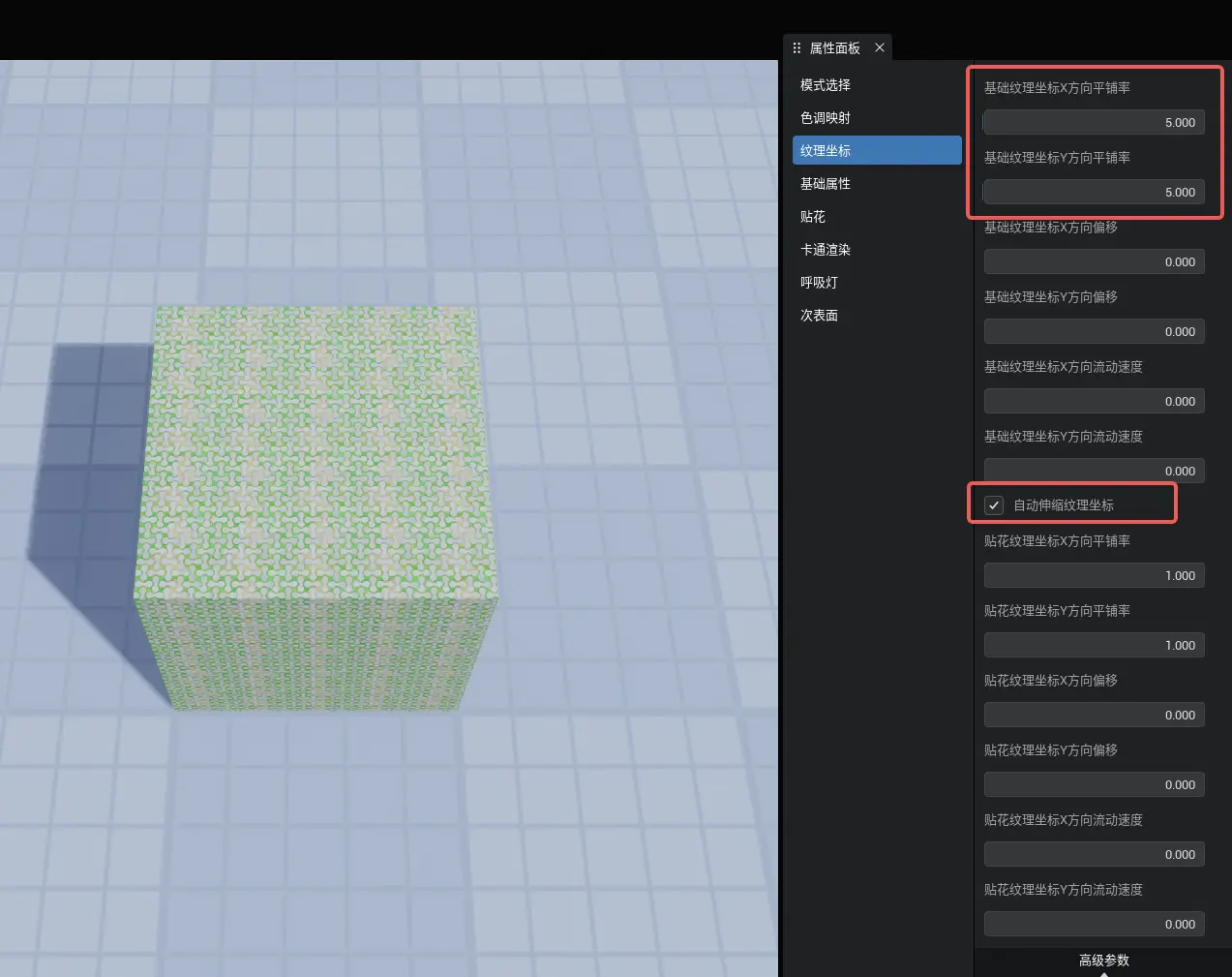
升级到030后,工程中部分材质的平铺表现可能会出现异常。这是因为029上材质的"自动伸缩纹理坐标"属性不生效。而在030上该属性生效,导致平铺表现被修改。
解决方案:
调整异常材质的X,Y方向平铺,或者将"自动伸缩纹理坐标"关闭。

新增功能
一、编辑器交互及发版策略
[优化]新增动作姿态资源
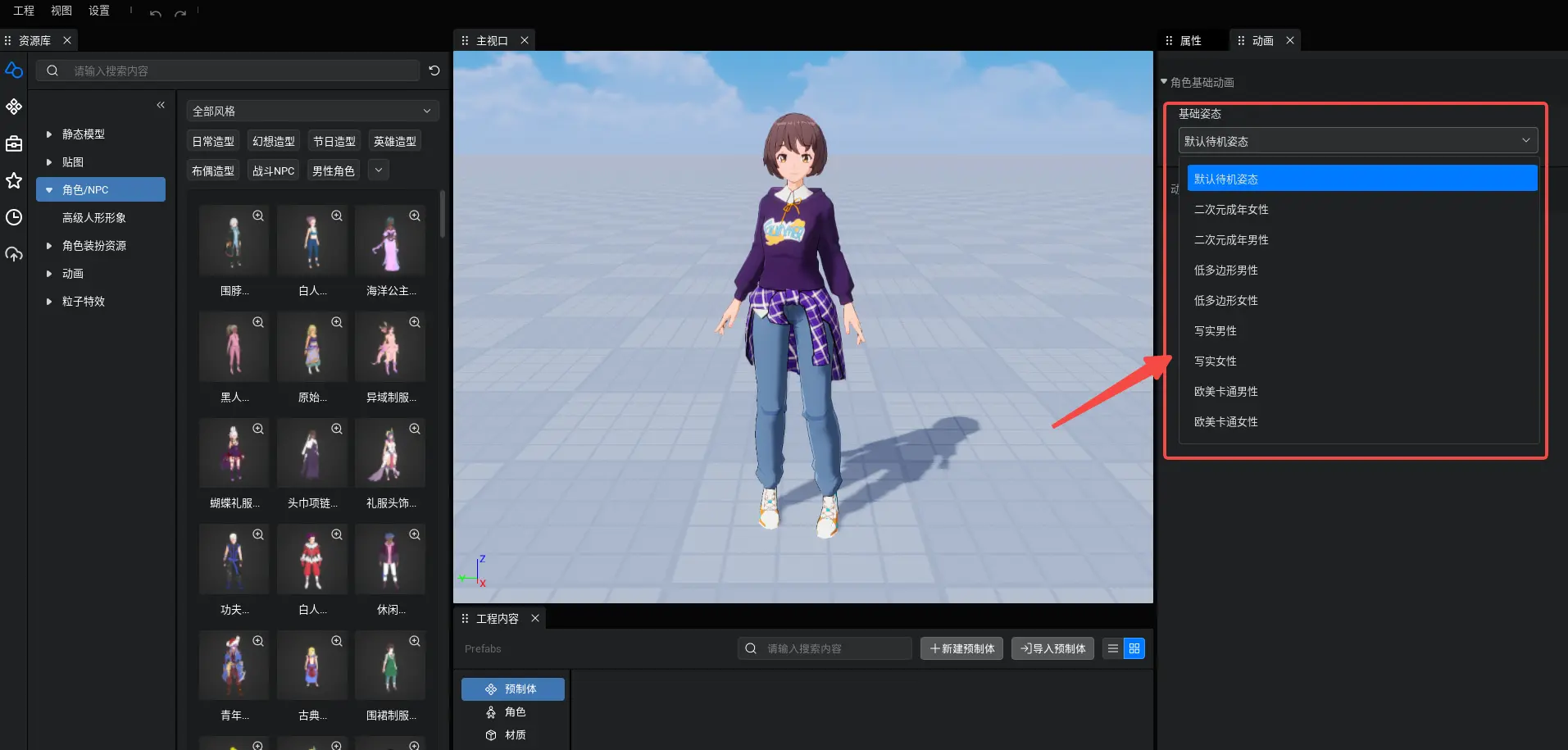
我们重新优化了动作姿态的资源,项目内可以通过角色编辑器重新设置新的动作姿态资源,或者通过脚本设置新的动作姿态资源GUID,使用新的动作姿态效果。
- 角色编辑器设置新的动作姿态资源:

- 脚本设置动作姿态资源GUID:

后续版本,我们会调整空模板,使新创建的工程项目可以直接使用新的动作姿态资源。
[优化]预制体使用表现
在之前的版本中,若在客户端生成双端预制体将生成失败并且没有任何提示,导致动态创建预制体时往往有“日志没有报错但无法生成预制体”的情况出现。这个版本我们对客户端创建双端预制体的规则进行了调整,并且在创建失败时加入了warning提示。
可以在客户端动态创建双端预制体,创建出来的预制体将转为单端预制体,转换规则如下:
- C&S端节点:只生成C端节点,并且输出warning提示。
- C端节点:正常生成。
- S端节点:不会生成,并输出Warning提示。
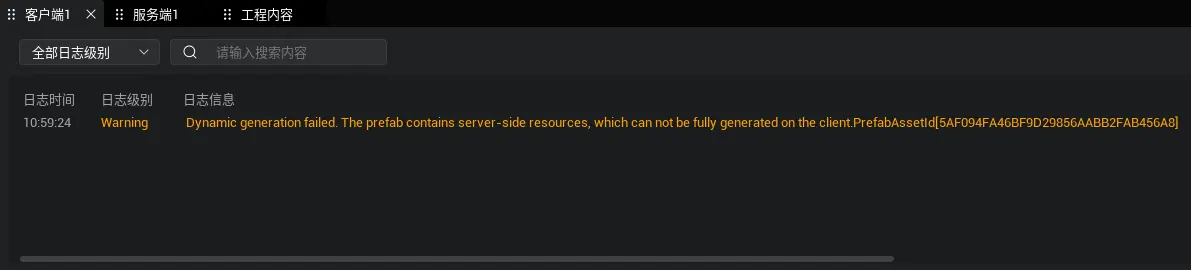
在客户端动态创建预制体时,如预制体节点中包含服务端对象,会输出waring提示如下:

- 预制体编辑窗口使用独立摄像机,不再会受主场景调整摄像机位置影响;
- 选中多个平级对象生成预制体时,会自动生成一个预制体头节点,并将多选的对象合并到一个预制体中;
[优化]角色装扮资源支持拖拽导入角色编辑器
在角色编辑器中,角色换装资源可以直接拖拽到视口中进行换装。
二、性能相关优化
[优化]角色动态骨骼优化
- 优化并调整了长裙摆、辫子、长袖子的骨骼参数,提升整体的效果表现。
[新增]遮挡剔除功能及其接口
- 开启遮挡剔除后能将被遮挡物挡住,视线内看不到物体剔除掉,以降低DrawCall,具体节省性能的效果取决于场景物体相互遮挡的程度。


- 并提供接口自行开启或关闭遮挡剔除,默认为开启。
<GraphicsSettings>新增属性
| 属性名称 | 英文名称 | 类型 | 默认值 | 取值范围 | 说明 | 读写 | 编辑器 | 分组 |
|---|---|---|---|---|---|---|---|---|
| 开启遮挡剔除 | occlusionCullingEnabled | boolean | true | - | 获取是否开启遮挡剔除(遮挡剔除开启后能一定程度上降低DraCall,具体效果取决于场景物体相互遮挡的程度, 但是可能会导致物体从被剔除切换到不被剔除时延迟3帧才渲染) | Read / Write | Hidden |
[优化]本地资源计数清理优化
资源引用计数新增了对本地资源的卸载优化,完善资源计数清理功能
[优化]首包同步数据优化
减少游戏开始时,无需同步的一些数据,例如:guid、AssetId等,节约带宽
三、UI编辑器新增功能及API更新
[优化]二次幂UI贴图开启mipmap以及移动端压缩格式调整
- 游戏运行时以及UI编辑器中的二次幂贴图开启mipmap,当UI贴图实际使用尺寸小于贴图资源尺寸时仍能保持细节和清晰度,减轻锯齿感。
- 本次调整后,强烈建议UI贴图应尽可能制作为二次幂尺寸(例如256256、6464、64*256),以保证最佳显示效果。
- mipmap技术所使用的缩略图是自动生成的,目前的生成策略基本能适用各种常见情况;但是对于UI贴图细节复杂且使用尺寸较小的情况下,可能会出现缩略图生成质量不佳的情况(其实这种情况下,无论是否开启mipmap,显示效果都无法达到最佳),因此如果发现mipmap导致的清晰度问题,建议重新上传尺寸合适且简化细节的UI贴图。
- 绘制类型为九宫格/边界绘制/九宫格(像素单位)时,UI贴图不会开启mipmap。


- 同时也在030上对UI贴图在移动端的压缩格式进行了调整,对于存在透明区域(包括半透明区域)的UI贴图,使用效果更好但同时内存占用更大的ASTC44格式,而完全不存在透明区域的UI贴图,仍使用内存占用较小的ASTC66格式;这一调整能提升存在描边/阴影的UI贴图的精度。

- 030上还整体提高了UI分辨率,能较大提升UI精度(左图为此前的效果,右图为提升后的效果)


- 使用建议:
- 以上开启mipmap和提升压缩质量的调整会在优化效果的同时增大UI贴图的内存,因此希望大家注意UI贴图的使用规范,灵活使用九宫格、避免大图小用、不经常使用的UI贴图用完要将UI控件销毁掉,尽量避免UI贴图占用的总内存过高和下载贴图时间过长。后续版本中,编辑器还计划提供针对UI贴图的内存优化策略。
- 更多请见UI表现与性能优化 | 产品手册 (ark.online)
四、编辑器新增功能及API更新
[新增]双端获取玩家平台名称的接口
Player对象支持双端访问玩家平台名称,可以用于制作各类榜单榜、拍卖行、击杀播报等功能。接口使用方式:
TypeScript
//在客户端访问玩家平台名称
Player.localplayer.nickname
//在服务端获取所有玩家头顶名称
Player.getAllPlayers().forEach((player:Player)=>{
let name = player.nickname;
})//在客户端访问玩家平台名称
Player.localplayer.nickname
//在服务端获取所有玩家头顶名称
Player.getAllPlayers().forEach((player:Player)=>{
let name = player.nickname;
})[新增]播放指定帧动画,并支持反向播动画功能
- 提供了动画相关API,可以实现在动作的某一个时间段进行播放,也可以进行反向播放(动画的速度设置为负数时即为反向播放,反向播放动画需要设置播放开始时间)。
API:
| 属性名称 | 英文名称 | 类型 | 默认值 | 取值范围 | 说明 | 读写 |
|---|---|---|---|---|---|---|
| 开始时间 | startTime | number | 0 | - | 动画的开始点时间 | Write/Read |
示例代码:
TypeScript
// 通过对象ID,获取NPC对象。把刚刚复制的对象ID在这里进行替换。
let npc = await GameObject.asyncFindGameObjectById("1A20B234") as Character
//加载NPC2的动画资源
let A = npc.loadAnimation("8355");
//NPC的动画循环次数设为0次,表示无限循环
A.loop = 0;
//NPC的动画速度设置为-0.3,表示反向播放
A.speed = -0.3 //若speed设置为负数,则需要设置startTime才可正常播放动画
//NPC的开始时间设置为10,表示角色在动画10秒处进行反向播放动画
A.startTime = 10
//播放动画
A.play()// 通过对象ID,获取NPC对象。把刚刚复制的对象ID在这里进行替换。
let npc = await GameObject.asyncFindGameObjectById("1A20B234") as Character
//加载NPC2的动画资源
let A = npc.loadAnimation("8355");
//NPC的动画循环次数设为0次,表示无限循环
A.loop = 0;
//NPC的动画速度设置为-0.3,表示反向播放
A.speed = -0.3 //若speed设置为负数,则需要设置startTime才可正常播放动画
//NPC的开始时间设置为10,表示角色在动画10秒处进行反向播放动画
A.startTime = 10
//播放动画
A.play()[新增]支持游戏内聊天框自定义折叠状态及是否启用
- 可通过接口设置游戏聊天框展开/收起状态
- 设置聊天框状态,与玩家操作不冲突
- 设置为展开状态,玩家可点击收起;设置为收起状态,玩家可点击展开
TypeScript
//展开MGS聊天窗口
ChatService.asyncCollapseChatWindow(true);
//收起MGS聊天窗口
ChatService.asyncCollapseChatWindow(false);//展开MGS聊天窗口
ChatService.asyncCollapseChatWindow(true);
//收起MGS聊天窗口
ChatService.asyncCollapseChatWindow(false);- 可通过接口设置是否启用聊天框
- 如设置为禁用状态,玩家点击聊天图标无效
TypeScript
//启用MGS聊天窗口
ChatService.asyncEnableChatWindow(true);
//禁用MGS聊天窗口
ChatService.asyncEnableChatWindow(false);//启用MGS聊天窗口
ChatService.asyncEnableChatWindow(true);
//禁用MGS聊天窗口
ChatService.asyncEnableChatWindow(false);五、游戏功能对象新增功能及API更新
[新增]Navigation接口
寻路功能新增3个接口,便于大家实现更多的寻路效果。
TypeScript
const targetPoint = new mw.Vector(1000,0,0);
const queryExtent = new mw.Vector(300,300,10);
//在一个目标位置的指定范围内,自动寻路一个与目标位置距离最近的可到达的位置;
let projectedPoint = Navigation.getClosestReachablePoint(targetPoint,queryExtent);
if(projectedPoint!=null){
Navigation.navigateTo(player.character,projectedPoint);
}else{
console.log(`搜索范围内没有可用的寻路区域`);
};
//在一个目标位置的指定范围内,随机生成一个可到达的路径点;
let RandomPoint = Navigation.getRandomReachablePointInRadius(targetPoint, 200);
if (RandomPoint != null) {
console.log(`随机到的目标点:`, RandomPoint);
Navigation.navigateTo(player.character, RandomPoint);
} else {
console.log(`随机出的位置无法到达`);
};
//判断两点之间是否存在障碍无法直接到达
if(Navigation.navigationRaycast(player.character.worldTransform.position, targetPoint)){
console.log(`导航路径上存在障碍,不可到达`);
}else {
console.log(`导航可直接到达`);
}const targetPoint = new mw.Vector(1000,0,0);
const queryExtent = new mw.Vector(300,300,10);
//在一个目标位置的指定范围内,自动寻路一个与目标位置距离最近的可到达的位置;
let projectedPoint = Navigation.getClosestReachablePoint(targetPoint,queryExtent);
if(projectedPoint!=null){
Navigation.navigateTo(player.character,projectedPoint);
}else{
console.log(`搜索范围内没有可用的寻路区域`);
};
//在一个目标位置的指定范围内,随机生成一个可到达的路径点;
let RandomPoint = Navigation.getRandomReachablePointInRadius(targetPoint, 200);
if (RandomPoint != null) {
console.log(`随机到的目标点:`, RandomPoint);
Navigation.navigateTo(player.character, RandomPoint);
} else {
console.log(`随机出的位置无法到达`);
};
//判断两点之间是否存在障碍无法直接到达
if(Navigation.navigationRaycast(player.character.worldTransform.position, targetPoint)){
console.log(`导航路径上存在障碍,不可到达`);
}else {
console.log(`导航可直接到达`);
}[新增]物理连接约束逻辑对象
新增一个可以将两个对象进行约束,进行有关联的物理模拟运动的功能对象,方便大家实现绳索等功能。
基础硬连接,将两个对象约束后,间距与相对位置不再发生变化;
软连接,将两个对象约束后,可以在设定的最大距离内进行自由运动;
绞盘,在启动软连接后,可以通过控制绞盘的长度,将对象之间的距离逐渐收缩和放大;
:::tip注意事项:
- 物理连接可以连接开启了物理的对象,也可以连接静态对象。只不过静态对象不会受到物理连接的影响。例如绞盘可以通过一个静态对象连接物理对象实现物理对象逐渐收缩的效果。
- 角色目前不受物理模拟影响,也就是物理连接的力不会作用在角色身上。(蜘蛛侠荡秋千的效果现在还没法使用物理连接实现)
- 动态生成一个对象并启用物理时,如果生成的是个双端对象,需要在服务端和客户端都同时开启物理模拟才可以,不然客户端会有卡顿的表现。
- 动态生成对象并启用物理时,最好在生成后隔一段时间(约0.3s)再启用,asyncReady目前没法确保物理初始化完成。
:::
[新增]物理力区域逻辑对象
新增力区域对象,可以对进入该区域的对象施加一个定向的力;
区域力可对角色、载具、以及开启物理模拟的模型产生作用;
指向力
径向力
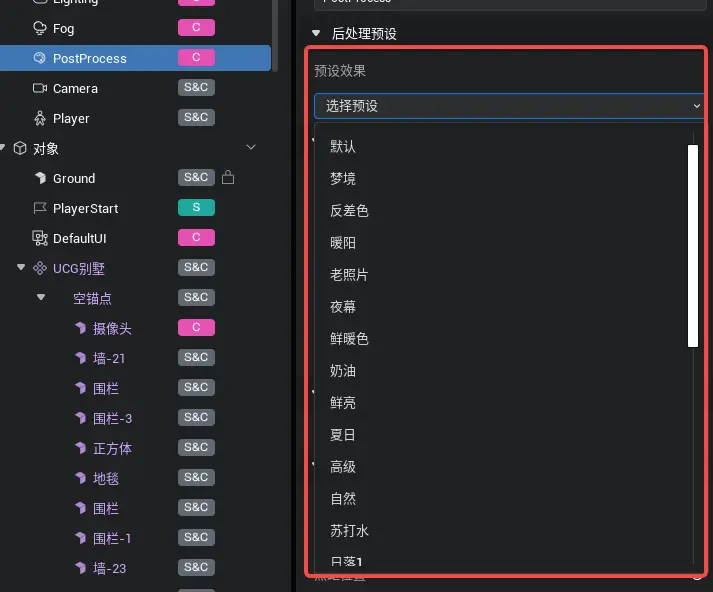
[新增]后处理功能效果(模糊/景深/更多滤镜效果)


- 模糊效果:是将整个场景进行虚化,营造氛围的同时,强调游戏的部分内容,从而传递一些重点的游戏UI信息。


- 景深效果:是将除了部分场景的其他场景效果进行虚化,突出部分场景的效果,强调游戏场景的部分信息。

- 不仅如此,我们还添加了30种滤镜效果,供大家选择使用,详细功能请见产品手册:后处理 | 产品手册 (ark.online)
[新增]水体功能
- 新增水体区域逻辑对象,代替原有的游泳区域的逻辑对象,游泳区域将在资源库中隐藏。增加了水面表现和水下表现。并提供了相关参数和API,我们可以动态调整水体效果。
- 旧工程中的游泳区域对象仍会保留,并且功能不受影响。在资源库中新的水体功能会完全取代之前的游泳区域。
- 详细功能请见水体区域 | 产品手册 (ark.online)
- 后续规划:我们将进行进一步的调优,优化屏幕空间反射,修复水下闪烁等问题,将功能逐渐完善起来,敬请期待。
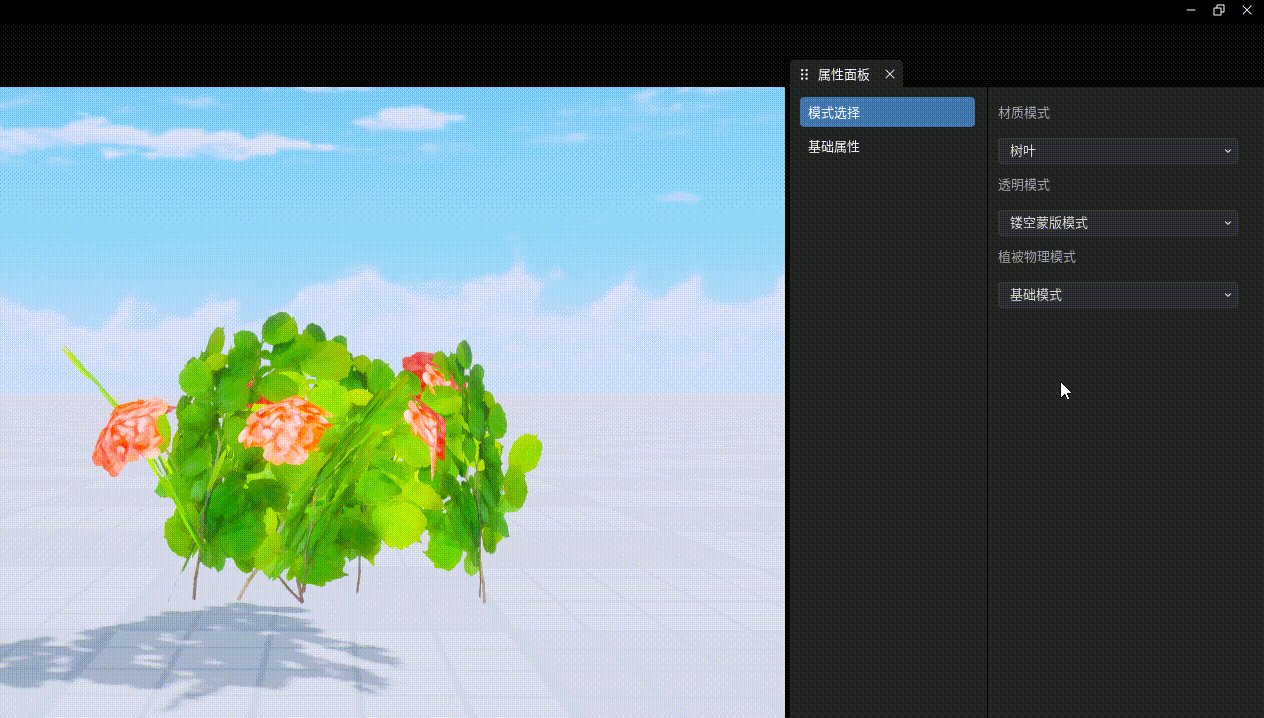
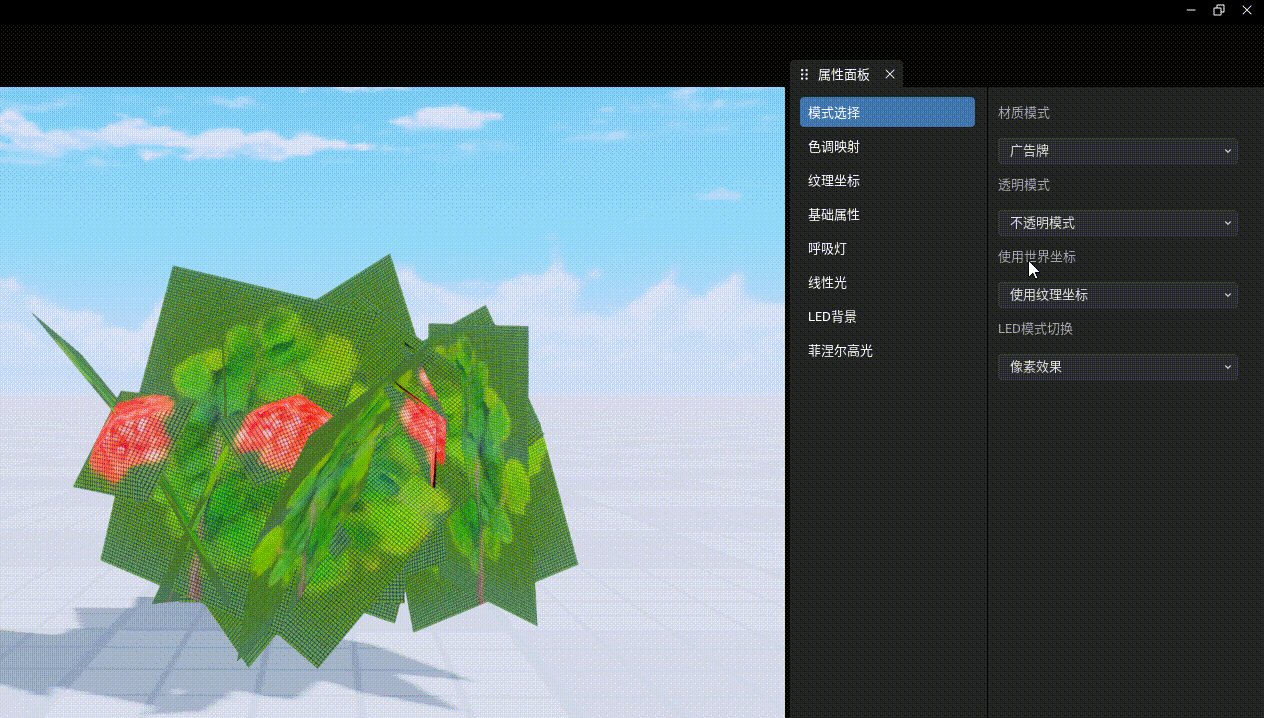
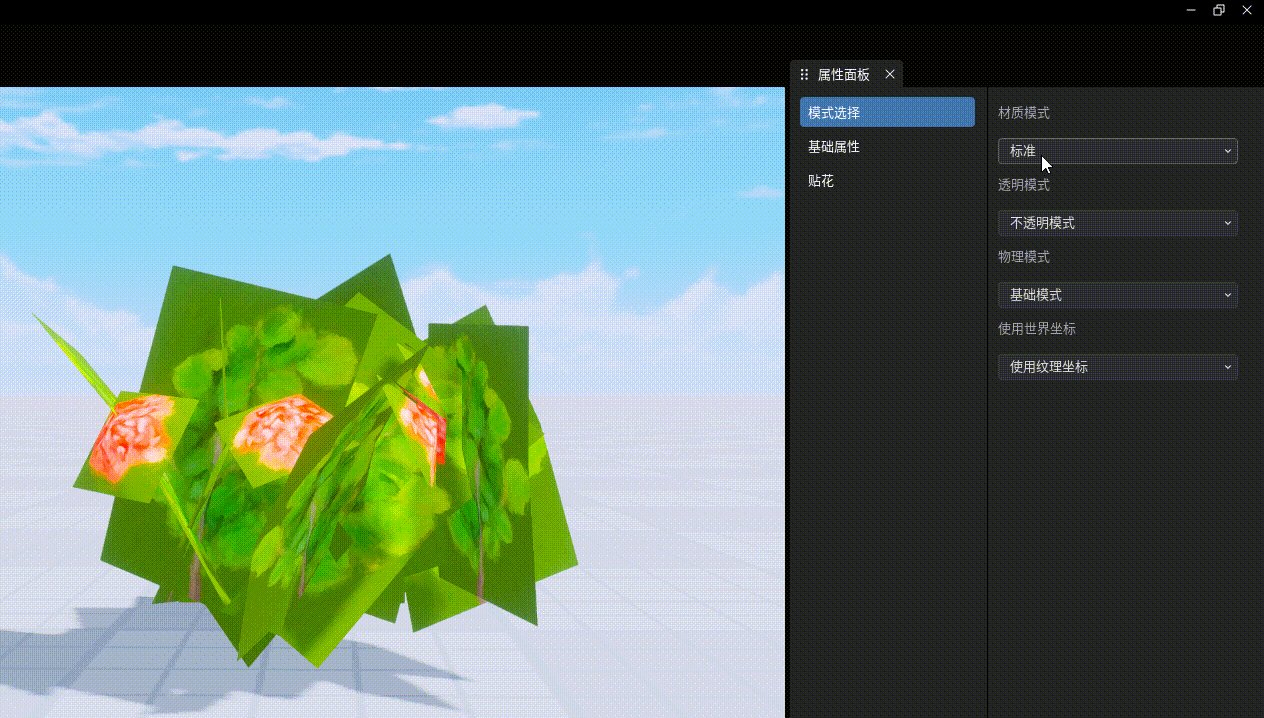
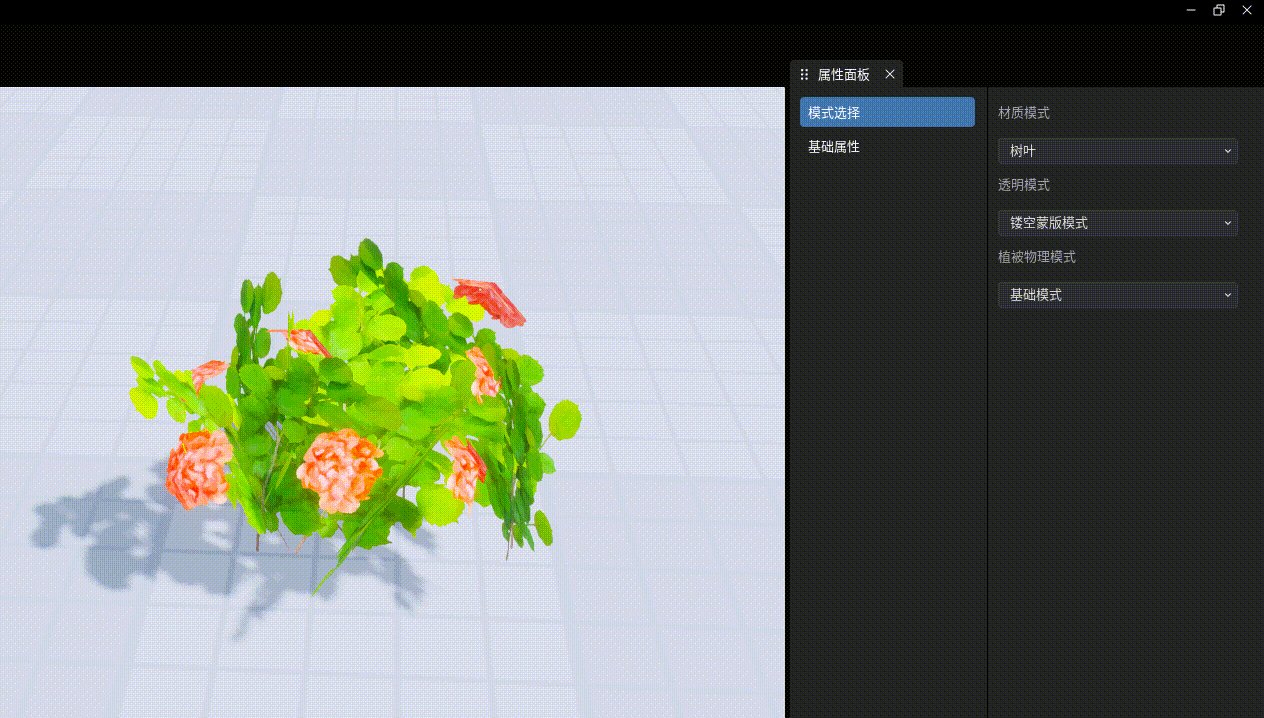
材质相关优化
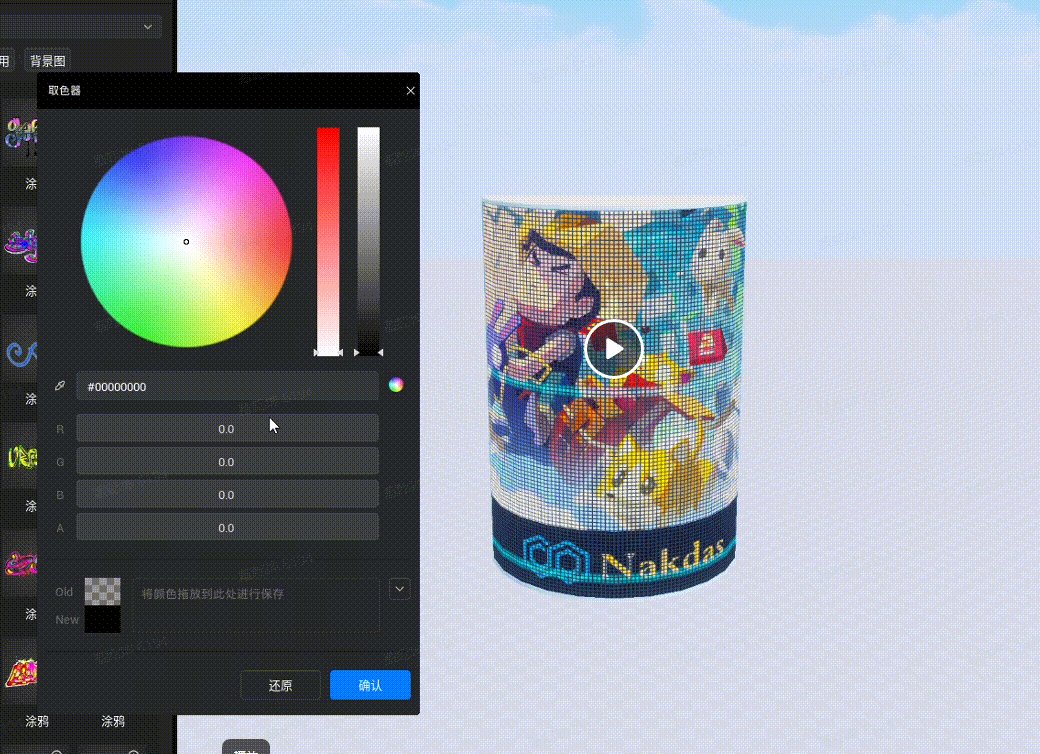
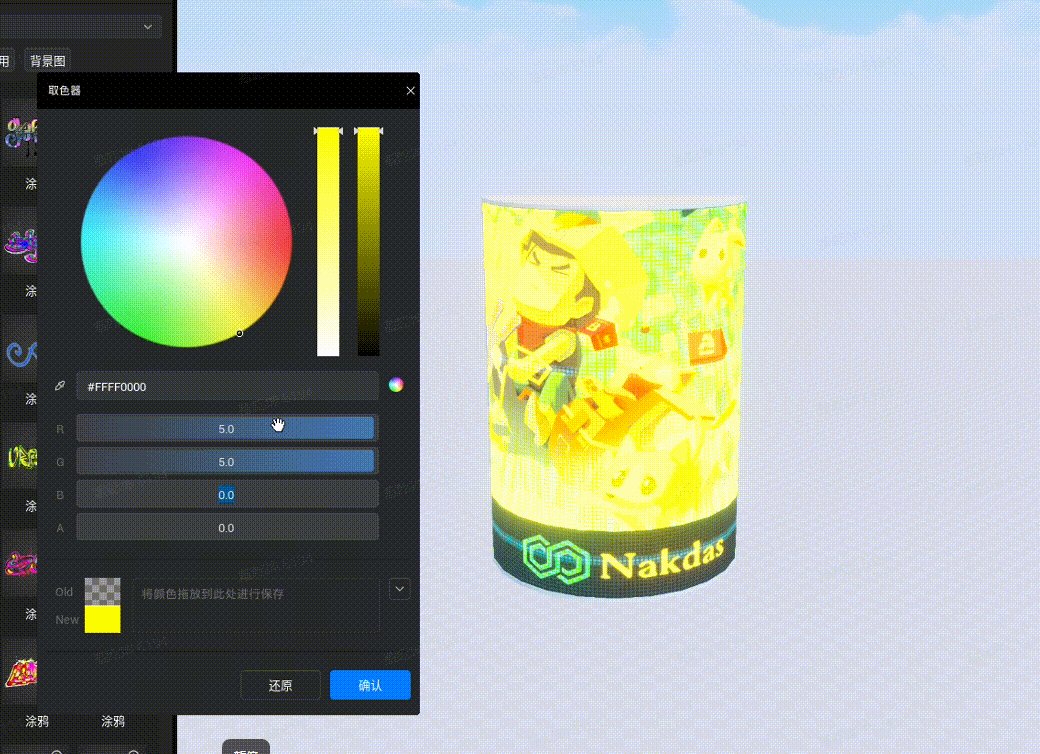
[优化]场景材质球自发光支持通过RGB贴图发光

[新增]材质编辑器支持切换母材质功能

[优化]自定义材质本地文件、发布游戏优化
- 优化自定义材质文件中记录的和母材质一致的属性,只保留Modify数据
- 发布游戏时将自定义材质保存至一个文件